はじめに
この記事ではGoogleマップをブログ上で表示させるやり方を説明していきます。
ワードプレス(WordPress)使用者むけの記事ですが、HTML言語をベースにしたものであればGoogleマップを表示できると思いますので、よろしければご参考にしてください。

記事の実例(Googleマップが埋め込まれている)
>>>該当箇所 目次 3.会場の地図

Googleマップが埋め込まれている記事では「整備管理者研修の日程と会場と地図」というタイトルで、整備管理者研修の日程と会場と地図を記した記事となっています。
ただ住所をのせるだけでなく、サイトを見る人がひと目でわかり、そこをクリックすればすぐGoogleマップにアクセスできるようにとの意図で、ユーザーさんにとって使いやすいページを目指しています。
行き先のデータ(住所と施設名)
・秋田県秋田市河辺戸島上祭沢38−4
・秋田県森林学習交流館「プラザクリプトン」
入力環境
・OS win10 ブラウザ Chrome
・ワードプレス(WordPress)テーマ コクーン(Cocoon) クラッシックエディター使用
Googleで検索する
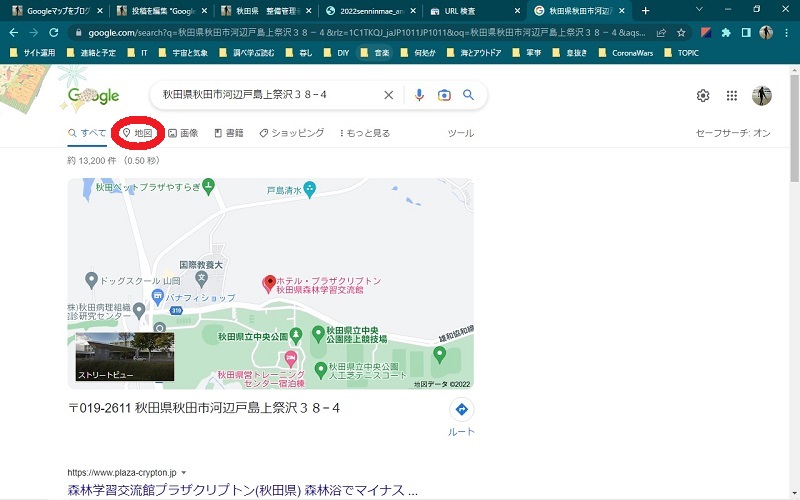
まず、ブラウザなどのGoogle検索を使用して表示させたい住所や施設名などを入力します
秋田県秋田市河辺戸島上祭沢38−4

Googleマップを表示させる
Googleで検索しますと前項目の様に「Google検索でマップが表示」された状態になりますが、これだと地図が載っているだけですので、より詳しく見てもらうために、画面左上の「地図」をクリックしてGoogleマップに飛びます。

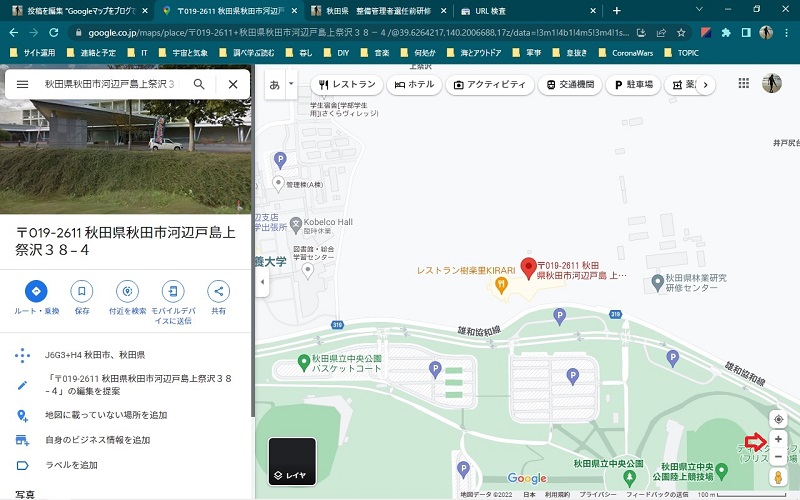
住所だけでなく施設名も表示する
このGoogleマップですと、縮尺が拡大されて見やすく、情報も加わって使いやすくなりますが、より詳しく、間違いないようにするために住所だけでなく拡大表示をさせて正しい施設名を表示させます
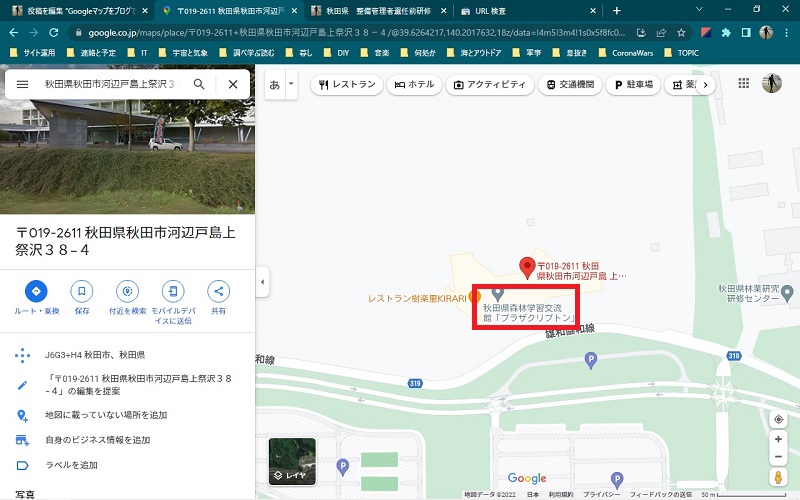
同じ番地に複数の施設が存在する場合もあります

拡大表示して施設名が表示されたので、正しい施設名である「秋田県森林学習交流館 プラザクリプトン」クリックします

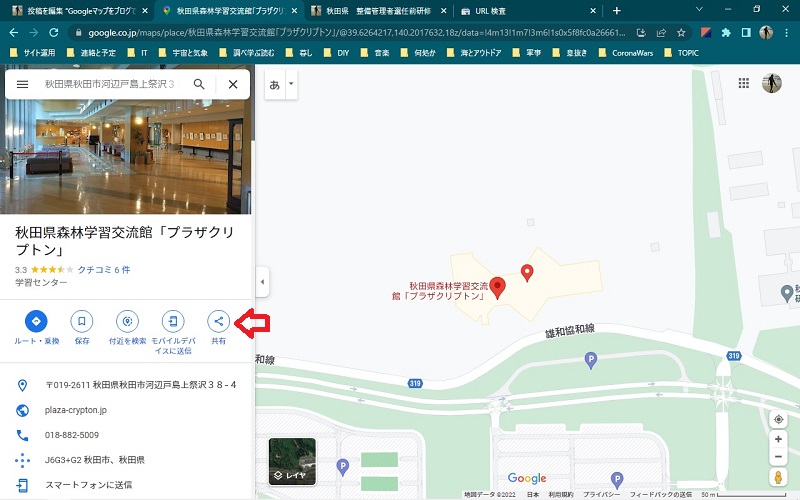
コードを取得する
行き先の住所が施設名の「秋田県森林学習交流館 プラザクリプトン」に変わったのを確認して、行き先のデータ(住所と施設名)に間違いがないかを確認してから
・秋田県秋田市河辺戸島上祭沢38−4
・秋田県森林学習交流館「プラザクリプトン」
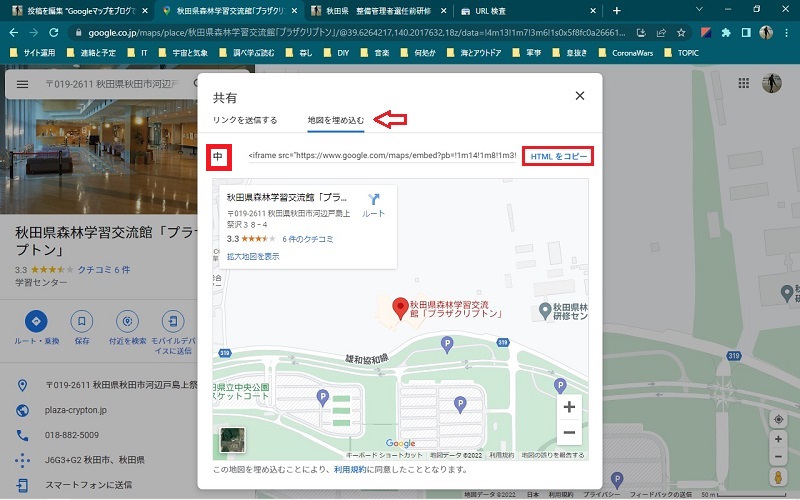
「共有」をクリックしてコードを取得していきます

小さいウィンドウが開きますので【地図を埋め込む】の方のタブをクリックし、表示サイズを選び【HTMLをコピー】を押すと、コードが取得できます
このようなコードが取得できてればOKです
<iframe src=”https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d1536.5173684479225!2d140.2017632!3d39.6264217!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x5f8fc0a26666d2b9%3A0x72dcdedb2c22738!2z56eL55Sw55yM5qOu5p6X5a2m57-S5Lqk5rWB6aSo44CM44OX44Op44K244Kv44Oq44OX44OI44Oz44CN!5e0!3m2!1sja!2sjp!4v1667013293357!5m2!1sja!2sjp” width=”600″ height=”450″ style=”border:0;” allowfullscreen=”” loading=”lazy” referrerpolicy=”no-referrer-when-downgrade”></iframe>
地図のサイズについて
使用先のページでは「大」サイズを選んでいますが、Googleマップでは「中」サイズがデフォルトでほかに「大」「小」「カスタムサイズ」を選べるようになっていますので、ページによって使い分けましょう。
「カスタムサイズ」はサイズの指定が可能です。
コードを貼り付ける
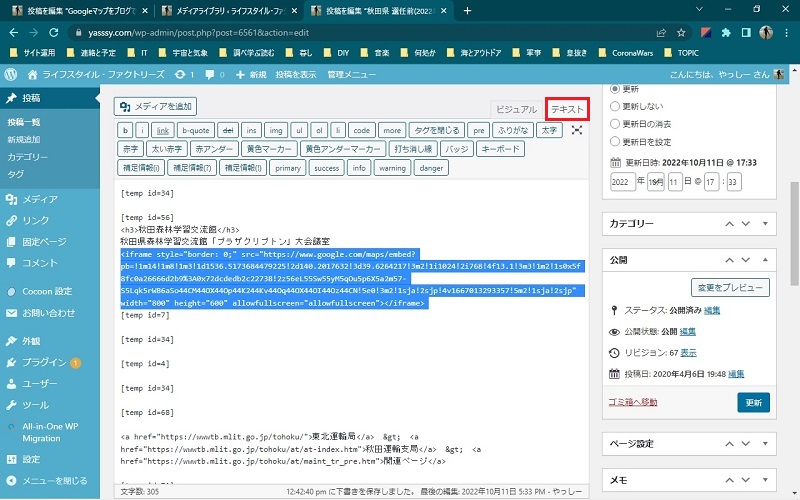
取得したコードをワードプレスで【テキスト】として貼り付けます

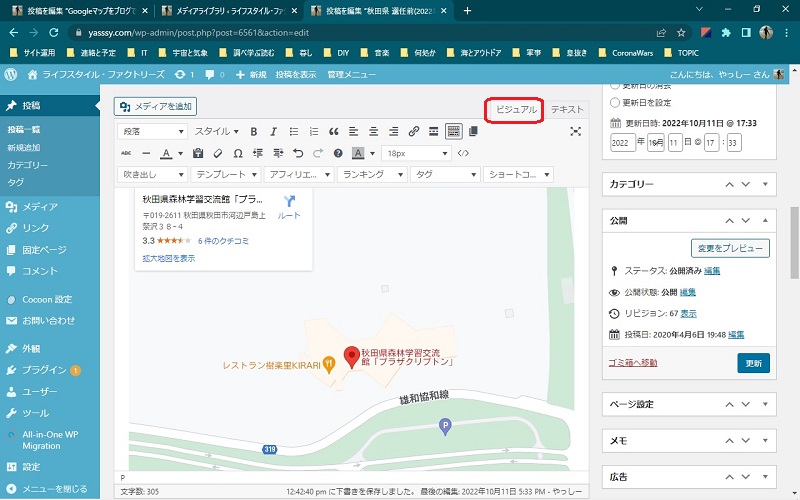
貼り付けたら【ビジュアル】に切り替えて表示されるか確認しましょう。

まとめ
さいごに手順を簡単におさらいして終わります。
・Googleで住所を検索する
・Googleマップを表示させ、施設名と住所などを確認
・コードを取得しテキストで貼り付け
ワードプレス使用者むけに記事をかきましたが、基本、HTMLであればコード埋め込みでGoogleマップが表示できると思います。
住所などをサイトに載せた際にGoogleマップも埋め込む事によりビジュアルにも訴えかけてより使いやすいページが作成できるのではと思いました。
あとがきに当サイトでの使用例を示しておきます。
おしまい

あとがき
イレギュラー 住所が先? 施設名が先?
施設名で検索して住所も合っていればいいのですが、施設名が正しくない、変更されている、別称があるなどの可能性もあります
また、参照元の住所が合ってない、同じ番地に複数の施設、字(あざ)などで詳しく表示されない場合もあります
施設名よりは住所のほうが変更が少ないようなので住所を先にするやり方で記事を書いていますが、この辺は好き好きでいいと思いますし、要はユーザーの方が間違いなく意図した場所にたどり着けるように住所で検索し施設名も表示するようにしています
ちなみにGoogleマップでは施設名には住所が紐づけされて表示されております
使用例
この記事で取り上げたページの例
秋田県 整備管理者研修の日程と会場と地図

・該当箇所
当サイトの他の記事での使用例
ノースショアってどの辺?
(旅先のハワイでの位置表示)

ブログ関連記事
▼ ワードプレスでのブログ開設のまとめ記事

・Cocoonテーマのカスタマイズ関連記事


・Googleアドセンス関連




・Amazonアソシエイト関連



▼ ワードプレスでのブログ開設のまとめ記事